Advanced Typography Task 3 / Type Exploration and Application
11/10/2023 - 29/11/2023 / Week 7 - Week 14
Dow Jia Zheng - 0354184 / 040604-14-1581
Advanced Typography / Bachelors of Design in Creative Media / Taylors Lakeside Campus
Task 3 / Type Exploration and Application
LECTURES
Task 1
: Exercise : Typographic System and Type & Play
Task 2
: Key Artwork & Collateral
INSTRUCTIONS
Links: https://drive.google.com/file/d/1wyeAKCfCmwhsmkIRUgHAkAf-bhDErkX4/view?usp=sharing
Task 3 Type
Exploration and Application
With the knowledge that we have gained in the exercises and task given to us, with the accumulated knowledge from the lectures and our own reading (library books and online sources), with the experience gained in the different software covered in the programmed thus far, synthesize and apply the learning in the tasks to be mentioned. Allow the knowledge gained to guide and inform your decisions for the effective execution of your final task.
Create a font that is intended to solve a larger problem or meant to be part of a solution in the area of your interest be it graphic design, animation, new media or entertainment design or any other related area not necessarily reflecting your specialization. Where the end result is a completed generated font (.ttf) with applications.
Ideation
The font that I was aiming to design is a pixilated letterforms that appear in the old video game such Mario Bro, Pac-Man and other emerging game where the reason that I am doing this is to bring back the simple pixilated letterform where as nowadays there is not much fonts style that is close to those pixilated font style, so bringing back this letter fonts is be use upcoming game developer and avid fan game lover.
Sketches
Figure 2.1 : First Sketches (JPEG)
Figure 2.2 : Second Sketches (JPEG)
Figure 2.3 : Third Sketches (JPEG)
Figure 2.4 : Fourth Sketches (JPEG)
Digitization Process (Whole Set of Letterforms)
Figure 4.1 : Digitization process (1) (JPG)
Figure 4.2 : Digitization process (2) (JPG)
Figure 4.3 : Digitization process (3) (JPG)
Figure 4.4 : Digitization process (4) (JPG)
Figure 4.5 : Digitization process (5) (JPG)
Figure 4.6 : Digitization process (6) (JPG)
Figure 4.7 : Digitization process (7) (JPG)
Figure 4.8 : Digitization process (8) (JPG)
Figure 4.9 : Digitization process (9) (JPG)
FontForge - GAME D
Figure 5.1 : FontLab (1) (JPG)
Font Presentation - GAME D
Figure 6.1 : Font Presentation (1) (JPG)
Figure 6.2 : Font Presentation (2) (JPG)
Figure 6.3 : Font Presentation (3) (JPG)
Font Application - GAME D
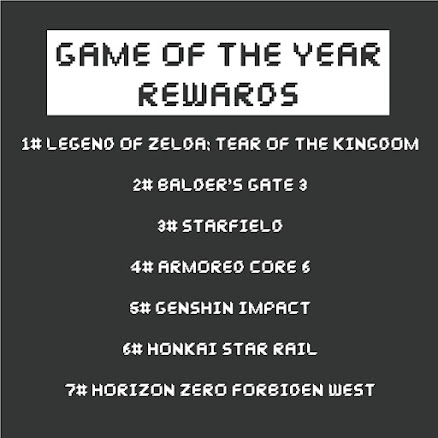
Figure 7.1 : Font Application (1) (JPG)
Figure 7.2 : Font Application (2) (JPG)
Figure 7.3 : Font Application (3) (JPG)
Figure 7.4 : Font Application (4) (JPG)
Figure 7.5 : Font Application (5) (JPG)
Figure 7.6 : Font Application (6) (JPG)
Figure 7.7 : Font Application (7) (JPG)
Figure 7.8 : Font Application (8) (JPG)
Figure 7.9 : Font Application (9) (JPG)
Figure 7.10 : Font Application (10) (JPG)
Final Submission
GAME-D :
Download
Feedback:
Week 8 Feedback:
Personal Feedback:
Week 9 Feedback:
In your task 3 e-portfolio you must explain what you doing and why you doing it as there must be a reason to designing your work.Personal Feedback:
The artboard height must be 1000 and the font type uppercase as well as lower case, use the grid system for your key artwork.
Week 10 Feedback:
When developing your word do it along side the lowercase and uppercase
together, so you can compare the length, width, contrast, stroke thickness of
the word you created.
Personal Feedback:
Use the letter "U" of the word that I created to do the letter "W" by repeating and merging it and the heading of each letter must have consistency.
Week 11 Feedback:
The digitazation of you work must be following the line.
Week 12 Feedback:
When using the guide to do the kerning, it will be easier and faster. Where starting from H and O this will make the kerning easier to be done later on with another letter.
Personal Feedback:
Stick to pixels game artwork using the typeface.
Week 13 Personal Feedback:
Stick to pixels game artwork using the typeface.
Week 14 Personal Feedback:
Remembers to completes the e-portfolio.
Reflection
Experience
I feeling energetic as I can design what typeface I want and also worry as I
don't know what typefaces style I should go with, so in the process of
brainstorming ideas of what theme that I want my typeface go with as I have
think 3 theme to go with, where in the end after advice the lecture I decided
go with pixels game video game fonts style that like very much.
Observation
From what I have observe in this assignment and exercise, I have learn a great
deal how design process of how advance typography utilize the skills,
experience and lessons learn from the previous typography semester where we
extract the shape from the environment or man-made object such as building and
tools where as this time we are to decide the theme that typeface is inspired
from and design a typeface to address a problem.
Findings
What I have found in advance typography module assignment and exercise is that
picking the topic that you passionate about is good motivator for the designer
as well as sometimes you typeface that you created have to reasons for it
creation where is it address a problem.
Further Reading
Figure 8.1 : Typography Referenced Book (JPG)
This book talk about how typography has been in a unprecedent era where the invention of movable type help revolutionized the world allowing the transmittal and sharing of knowledge that enable civilization to progress and prosper. Where it explained the relation between technology and typography as well as covering history of typography from the first century BCE and also talking about important type designer such as Garamond (74) (1500-1567) that was perhaps consider the most distinguished type designer of the entire Renaissance period, William Caslon I (72) (1692-1766) a English gunsmith-turned-type-designer during the seventeenth and eighteenth centuries so on.








.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)



















Comments
Post a Comment